Webcam Motion Pixel Art
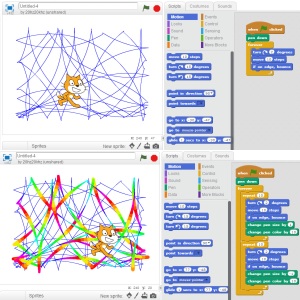
February 18, 2015 Creating generative art with Scratch is relatively simple: when the green flag is clicked, put the pen down, forever, turn 2 degrees, move ten steps, and if on edge bounce. Click on the green flag and the sprite will glide around the stage drawing nice circular arcs.
Creating generative art with Scratch is relatively simple: when the green flag is clicked, put the pen down, forever, turn 2 degrees, move ten steps, and if on edge bounce. Click on the green flag and the sprite will glide around the stage drawing nice circular arcs.
You can play around using "change pen color by 10" to create a rainbow pen and adjust line thickness with "change pen size by 1." If you want to experiment with the "stamp" block, use it along with the "change color effect by 25" and "change size by 10" blocks.
Programming an array of squares (what I'm calling "pixels") which change color when webcam motion is detected behind the sprite turned out to be easier than I expected. The code is simple: when the green flag is clicked, forever, set color effect to, video motion on this sprite. In order to align the squares precisely, I added the "go to x y" block, which unfortunately had to be set individually for each square.
![]() After playing with the project, I wanted to increase the change in color. I multiplied the video motion so that the color would change more drastically. The amount of "video motion on this sprite" is calculated as a number between 0 and 100 (it sometimes will register -1 or -2). The color effect shifts the hue of the sprite. A color effect value 100 shifts the hue 180 degrees and a value 200 shifts it 360 degrees. Multiplying the video motion by 2 would allow for the full range of hues, but unfortunately the maximum amount of video motion (100) would result in no visible change in hue (360 degrees... back to the original color). In the end, I decided to use a variable as the multiplier so that I could easily adjust the amount.
After playing with the project, I wanted to increase the change in color. I multiplied the video motion so that the color would change more drastically. The amount of "video motion on this sprite" is calculated as a number between 0 and 100 (it sometimes will register -1 or -2). The color effect shifts the hue of the sprite. A color effect value 100 shifts the hue 180 degrees and a value 200 shifts it 360 degrees. Multiplying the video motion by 2 would allow for the full range of hues, but unfortunately the maximum amount of video motion (100) would result in no visible change in hue (360 degrees... back to the original color). In the end, I decided to use a variable as the multiplier so that I could easily adjust the amount.
You can click here to get to the project on the Scratch website. I have also embedded the project below. Scratch is currently Flash-based and will not work on iOS devices.
Flipped Classroom Scratch Programming Lessons
November 07, 2014 This fall I began teaching Scratch programming to 3rd, 4th, and 5th grade students and spent lots of valuable class time "presenting lectures" to my students. I quickly realized that Scratch programming would be an ideal subject for flipped teaching. Rather than devote class time to telling my students how to make a cat jump or how to make a bat fly, students could watch the videos at home and then start working and experimenting within the Scratch interface. Class time could then be dedicated to working on projects, answering questions that the students come across, and watching or re-watching the tutorial videos.
This fall I began teaching Scratch programming to 3rd, 4th, and 5th grade students and spent lots of valuable class time "presenting lectures" to my students. I quickly realized that Scratch programming would be an ideal subject for flipped teaching. Rather than devote class time to telling my students how to make a cat jump or how to make a bat fly, students could watch the videos at home and then start working and experimenting within the Scratch interface. Class time could then be dedicated to working on projects, answering questions that the students come across, and watching or re-watching the tutorial videos.
A lecture is essentially a non-linear format. While students MAY ask questions or ask for clarification on a topic, I believe that few students are willing to raise their hand and admit that they need something repeated. I believe that this may be especially true of lower-income students. In Malcolm Gladwell's book Outliers, he writes that when wealthy and middle-class parents take their children to the doctor, they prompt their children by telling them, “if you have any questions, be sure to ask the doctor. This is your opportunity to talk to him about any health problems you’re having...” On the other hand, the children of poor parents feel less entitled to question an authority figure and instead they just accept what the doctor tells without raising concerns or criticisms.
The non-linear format of a YouTube video allows students to pause, rewind, or fast forward their teacher without having to raise their hand. Obviously, it also allows students to "time shift" their lessons and watch them whenever and wherever they would like. Salman Khan talks about this in his TED Talk Let's use video to reinvent education:
They told me that they preferred me on YouTube than in person. . . . [N]ow they can pause and repeat [me], without feeling like they're wasting my time. If they have to review something that they should have learned a couple of weeks ago, or maybe a couple of years ago, they don't have to be embarrassed and ask [me]. They can just watch those videos. If they're bored, they can go ahead. They can watch it at their own time, at their own pace. And probably the least appreciated aspect of this is the notion that the very first time, the very first time that you're trying to get your brain around a new concept, the very last thing you need is another human being saying, "Do you understand this?" And that's what was happening with the interaction with my cousins before, and now they can just do it in the intimacy of their own room.
![]() Finally, Scratch files are an open format and allow anyone to look at the code behind the project. Recently, I was trying to figure out how to shuffle a list (if you've studied programming, you might call this an "array"). I found a Scratch project titled Randomly Shuffle A List (How To: Fisher-Yates) by user jgatcomb. By clicking the See Inside button, you can learn how another user programmed their work OR, if you're lazy, copy their work using the Backpack feature.
Finally, Scratch files are an open format and allow anyone to look at the code behind the project. Recently, I was trying to figure out how to shuffle a list (if you've studied programming, you might call this an "array"). I found a Scratch project titled Randomly Shuffle A List (How To: Fisher-Yates) by user jgatcomb. By clicking the See Inside button, you can learn how another user programmed their work OR, if you're lazy, copy their work using the Backpack feature.
https://www.youtube.com/watch?v=DBDROODrxD8&list=PLzFQmmaR906KCqGX_i2IysI9XqJervipN
BYOD Music Class Using OhioFi Games
October 19, 2014 This photo shows a 4th grade student playing one of my Name That Note games. You can try these games too by visiting ohiofi.github.io/namethatnote
This photo shows a 4th grade student playing one of my Name That Note games. You can try these games too by visiting ohiofi.github.io/namethatnote
These games are intentionally NOT based in Flash and therefore can be played on any internet connected device (iPhone, iPad, Android phone or tablet, laptop or desktop, Mac or PC). While a player will need to sign up for an OhioFi account in order to save their scores, it's also possible to play the games without signing up.
Recently I've mostly been working on Scratch games, which can be played here: http://scratch.mit.edu/users/20hz20khz/ Unfortunately, Scratch is Flash-based and cannot be played on an iOS device (iPhone or iPad). If you're interested in learning more about Scratch, I will soon be posting have posted a series of Scratch Programming tutorial videos.
https://twitter.com/klsriley/status/443778424201437184
RECENT POSTS
- Danville To Glenmont
- TJ Evans Trail
- Blacklick Creek Trail
- Roberts Pass Trail
- Alum Creek Trail South
- Southern Half of the Hockhocking Adena Bikeway
- Hockhocking Adena Bikeway Northern-half
- Kokosing Gap Trail
- Adding Background Music to Puzzlescript Games
- Baby Zombie Chicken Jockey Java Minecraft Mod
- Raining Chickens Java Minecraft Mod
- Spawn a Pet Wolf Java Minecraft Mod
- Spigot Server for Java Minecraft Mods
- Python Classes to Javascript Classes
- JUnit Tests with Repl.it Teams for Education
- Canvas How to convert an old Quiz Question Bank to a new Quiz Item Bank
- Node Twitterbot Directions
- FogeyBot Thinks Twitter is the Worst
- Detecting Sentence Structure with Regex
- Game-based Learning Presentation
- Hello Jekyll
- Testing 123
- Grading Multi-Select Questions with Google Forms and Google Sheets
- Puzzlescript Rules
- Using Makey Makey to Teach Electricity
- Makey Makey + Scratch Video Game Projects
- Orbit Simulator
- Market game
- TwineFray: A Battle System for Twine
- Sundown
- Twine Games by Middle School Students
- Twine CSS
- Twine Music and Sound Effects from YouTube
- Twine Pictures, GIFs, and Background Images
- Twine Random Numbers
- Tutorial videos for Spreadsheet Functions and Formulas
- How to Program Twitterbots as an Intro to Computer Science
- Podcast Recommendations
- Coding Twitterbots with Middle School Students
- Educational Games on The Internet Archive
- Typing Games in Scratch
- Scratch Tutorial Videos
- Editing videos with Windows Movie Maker
- How to use iMovie for iPad
- Quick and easy DIY pressure plate switch for Makey Makey and Scratch
- Webcam Motion Pixel Art
- Flipped Classroom Scratch Programming Lessons
- BYOD Music Class Using OhioFi Games
- 3 Methods for Going Paperless in the Classroom
- Dodgeball Cat