Webcam Motion Pixel Art
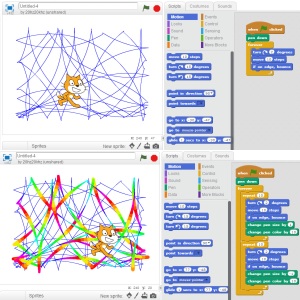
 Creating generative art with Scratch is relatively simple: when the green flag is clicked, put the pen down, forever, turn 2 degrees, move ten steps, and if on edge bounce. Click on the green flag and the sprite will glide around the stage drawing nice circular arcs.
Creating generative art with Scratch is relatively simple: when the green flag is clicked, put the pen down, forever, turn 2 degrees, move ten steps, and if on edge bounce. Click on the green flag and the sprite will glide around the stage drawing nice circular arcs.
You can play around using "change pen color by 10" to create a rainbow pen and adjust line thickness with "change pen size by 1." If you want to experiment with the "stamp" block, use it along with the "change color effect by 25" and "change size by 10" blocks.
Programming an array of squares (what I'm calling "pixels") which change color when webcam motion is detected behind the sprite turned out to be easier than I expected. The code is simple: when the green flag is clicked, forever, set color effect to, video motion on this sprite. In order to align the squares precisely, I added the "go to x y" block, which unfortunately had to be set individually for each square.
![]() After playing with the project, I wanted to increase the change in color. I multiplied the video motion so that the color would change more drastically. The amount of "video motion on this sprite" is calculated as a number between 0 and 100 (it sometimes will register -1 or -2). The color effect shifts the hue of the sprite. A color effect value 100 shifts the hue 180 degrees and a value 200 shifts it 360 degrees. Multiplying the video motion by 2 would allow for the full range of hues, but unfortunately the maximum amount of video motion (100) would result in no visible change in hue (360 degrees... back to the original color). In the end, I decided to use a variable as the multiplier so that I could easily adjust the amount.
After playing with the project, I wanted to increase the change in color. I multiplied the video motion so that the color would change more drastically. The amount of "video motion on this sprite" is calculated as a number between 0 and 100 (it sometimes will register -1 or -2). The color effect shifts the hue of the sprite. A color effect value 100 shifts the hue 180 degrees and a value 200 shifts it 360 degrees. Multiplying the video motion by 2 would allow for the full range of hues, but unfortunately the maximum amount of video motion (100) would result in no visible change in hue (360 degrees... back to the original color). In the end, I decided to use a variable as the multiplier so that I could easily adjust the amount.
You can click here to get to the project on the Scratch website. I have also embedded the project below. Scratch is currently Flash-based and will not work on iOS devices.
RECENT POSTS
- Danville To Glenmont
- TJ Evans Trail
- Blacklick Creek Trail
- Roberts Pass Trail
- Alum Creek Trail South
- Southern Half of the Hockhocking Adena Bikeway
- Hockhocking Adena Bikeway Northern-half
- Kokosing Gap Trail
- Adding Background Music to Puzzlescript Games
- Baby Zombie Chicken Jockey Java Minecraft Mod
- Raining Chickens Java Minecraft Mod
- Spawn a Pet Wolf Java Minecraft Mod
- Spigot Server for Java Minecraft Mods
- Python Classes to Javascript Classes
- JUnit Tests with Repl.it Teams for Education
- Canvas How to convert an old Quiz Question Bank to a new Quiz Item Bank
- Node Twitterbot Directions
- FogeyBot Thinks Twitter is the Worst
- Detecting Sentence Structure with Regex
- Game-based Learning Presentation
- Hello Jekyll
- Testing 123
- Grading Multi-Select Questions with Google Forms and Google Sheets
- Puzzlescript Rules
- Using Makey Makey to Teach Electricity
- Makey Makey + Scratch Video Game Projects
- Orbit Simulator
- Market game
- TwineFray: A Battle System for Twine
- Sundown
- Twine Games by Middle School Students
- Twine CSS
- Twine Music and Sound Effects from YouTube
- Twine Pictures, GIFs, and Background Images
- Twine Random Numbers
- Tutorial videos for Spreadsheet Functions and Formulas
- How to Program Twitterbots as an Intro to Computer Science
- Podcast Recommendations
- Coding Twitterbots with Middle School Students
- Educational Games on The Internet Archive
- Typing Games in Scratch
- Scratch Tutorial Videos
- Editing videos with Windows Movie Maker
- How to use iMovie for iPad
- Quick and easy DIY pressure plate switch for Makey Makey and Scratch
- Webcam Motion Pixel Art
- Flipped Classroom Scratch Programming Lessons
- BYOD Music Class Using OhioFi Games
- 3 Methods for Going Paperless in the Classroom
- Dodgeball Cat