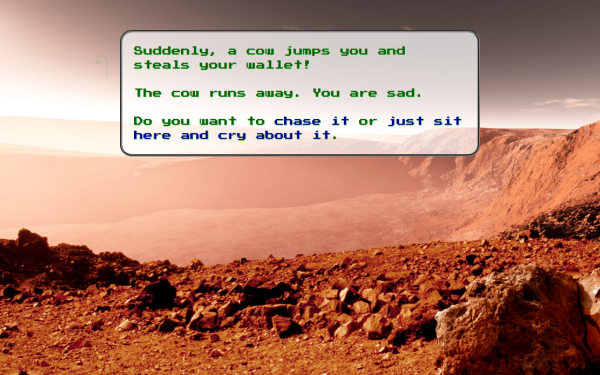
Twine style
RANDOM NUMBERS
 Games are more interesting if they are different each time you play. In board games, rolled dice and shuffled cards are typical. In video games, random numbers are used. You can use the code random to "roll dice" and get a number between 1 and 6. The code below says to the computer, “Generate a number between 1 and 6. If you roll a 1, the player has found a dollar.”
Games are more interesting if they are different each time you play. In board games, rolled dice and shuffled cards are typical. In video games, random numbers are used. You can use the code random to "roll dice" and get a number between 1 and 6. The code below says to the computer, “Generate a number between 1 and 6. If you roll a 1, the player has found a dollar.”
(set: $diceroll to (random: 1, 6))
(if: $diceroll is 1)[
You found a dollar! (set: $money to $money + 1)
]
The code below say to the computer, “Generate a number of coins (between 1 and 100) to be found in a treasure chest and tell the player how many coins they found.”
(set: $randomtreasure to (random: 1, 100))
You found $randomtreasure coins in the treasure chest!
(set: $coins to $coins + $randomtreasure)

PICTURES AND ANIMATED GIFS
You can use <img src=" "> to add pictures and animated gif files to your game. Make sure that you only use one angle bracket on each side, not two. The web address of the file needs to go in between the "quotation marks," like this:
<img src="http://ohiofi.github.io/img/catdance1.gif">
STYLE

To customize the way your game looks, click the menu in the bottom-left, then Edit Story Stylesheet. In the stylesheet, you can write CSS code that will allow you to change the background color, the text color, the maximum size for pictures, and much more.
If you put the code background:lightblue; in the section after body { , it changes the background to light blue. Putting the code color:purple; in the section after body { changes the text color to purple. The code img { max-width:600px; } says to the computer, "All images (pictures, animated gifs, etc.) should be 600 pixels wide or less."

Here is some basic CSS that can be used with Harlowe, the default Twine 2 theme.
@import url(https://fonts.googleapis.com/css?family=Press+Start+2P);
.mars { /* A background named 'mars' */
background-image: url("http://ohiofi.github.io/img/mars.jpg");
background-size: cover;
}
tw-story {
/* The following changes the text */
color: darkgreen; /* Set text to green or other color */
text-shadow: 1px 1px lightgreen; /* Green text shadow */
font-size: 20px;
font-family: "Press Start 2P","Helvetica","Arial",sans-serif;
/* Set background to fade lightblue to blue */
background: lightblue; /* For old browsers */
background: -webkit-linear-gradient(lightblue, blue);
background: -o-linear-gradient(lightblue, blue);
background: -moz-linear-gradient(lightblue, blue);
background: linear-gradient(lightblue, blue);
}
tw-passage {
/* The following changes the text box */
border: 5px groove gray; /* Gray border around the box */
border-radius: 25px; /* Rounded corners on the box */
background: rgba(255,255,255,0.7); /* 30% transparent box */
padding: 25px;
}
tw-link {
color:darkblue; /* Set the link color to darkblue */
transition: color .5s ease-in-out;
}
tw-link:hover { /* Mouse over a link & it turns orange */
color: orange;
}
img { /* Images won't get larger than 600px */
max-width: 600px;
max-height: 600px;
}

RECENT POSTS
- Danville To Glenmont
- TJ Evans Trail
- Blacklick Creek Trail
- Roberts Pass Trail
- Alum Creek Trail South
- Southern Half of the Hockhocking Adena Bikeway
- Hockhocking Adena Bikeway Northern-half
- Kokosing Gap Trail
- Adding Background Music to Puzzlescript Games
- Baby Zombie Chicken Jockey Java Minecraft Mod
- Raining Chickens Java Minecraft Mod
- Spawn a Pet Wolf Java Minecraft Mod
- Spigot Server for Java Minecraft Mods
- Python Classes to Javascript Classes
- JUnit Tests with Repl.it Teams for Education
- Canvas How to convert an old Quiz Question Bank to a new Quiz Item Bank
- Node Twitterbot Directions
- FogeyBot Thinks Twitter is the Worst
- Detecting Sentence Structure with Regex
- Game-based Learning Presentation
- Hello Jekyll
- Testing 123
- Grading Multi-Select Questions with Google Forms and Google Sheets
- Puzzlescript Rules
- Using Makey Makey to Teach Electricity
- Makey Makey + Scratch Video Game Projects
- Orbit Simulator
- Market game
- TwineFray: A Battle System for Twine
- Sundown
- Twine Games by Middle School Students
- Twine CSS
- Twine Music and Sound Effects from YouTube
- Twine Pictures, GIFs, and Background Images
- Twine Random Numbers
- Tutorial videos for Spreadsheet Functions and Formulas
- How to Program Twitterbots as an Intro to Computer Science
- Podcast Recommendations
- Coding Twitterbots with Middle School Students
- Educational Games on The Internet Archive
- Typing Games in Scratch
- Scratch Tutorial Videos
- Editing videos with Windows Movie Maker
- How to use iMovie for iPad
- Quick and easy DIY pressure plate switch for Makey Makey and Scratch
- Webcam Motion Pixel Art
- Flipped Classroom Scratch Programming Lessons
- BYOD Music Class Using OhioFi Games
- 3 Methods for Going Paperless in the Classroom
- Dodgeball Cat