Twine scripts and macros

NOTE: Material in this tutorial does NOT work with Twine 2's default format, Harlowe.
Scripts allow you to add new features to your Twine game. You can find these scripts posted on blogs and in Twine forums. For example, Leon Arnott has created many scripts and has posted them to his blog, Glorious Trainwrecks.
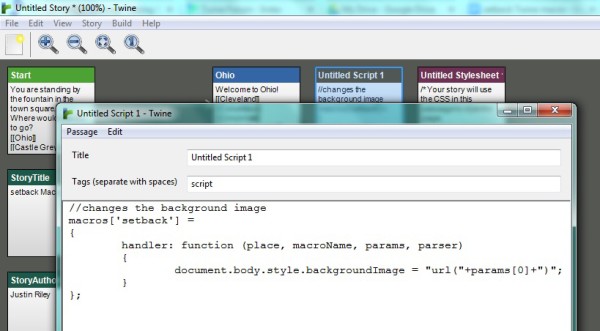
To add a script to your game, click the menu in the bottom-left, then click Edit Story JavaScript. Copy and paste the script from the blog into the Edit Story JavaScript passage. Here is a simple script that I created that will allow you to change the background image within passages:
//changes the background image
macros['setback'] =
{
handler: function (place, macroName, params, parser)
{
};document.body.style.backgroundImage = 'url('+params[0]+')';
}

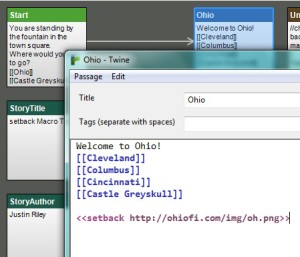
 After adding that, you can use the macro
After adding that, you can use the macro ![]() on any page in which you would like to change the background image. Be sure to include the URL for the image. Like this:
on any page in which you would like to change the background image. Be sure to include the URL for the image. Like this:
<<setback http://ohiofi.com/img/oh.png>>
Finally, you might want to include some CSS like this:
body {
background-repeat:no-repeat;
background-size:100%;
}
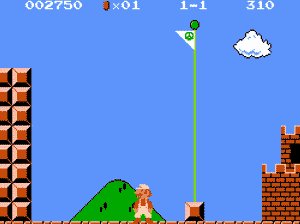
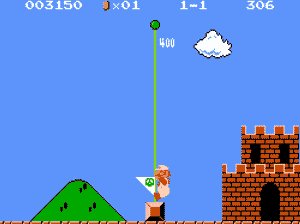
Here is a DEMO that uses my setback macro.


This is part of a larger "How To" guide, click here for my full How To Use Twine guide.
CONTINUE TO THE NEXT POST: How to use Google Drive to store High Scores for Twine games
RECENT POSTS
- Danville To Glenmont
- TJ Evans Trail
- Blacklick Creek Trail
- Roberts Pass Trail
- Alum Creek Trail South
- Southern Half of the Hockhocking Adena Bikeway
- Hockhocking Adena Bikeway Northern-half
- Kokosing Gap Trail
- Adding Background Music to Puzzlescript Games
- Baby Zombie Chicken Jockey Java Minecraft Mod
- Raining Chickens Java Minecraft Mod
- Spawn a Pet Wolf Java Minecraft Mod
- Spigot Server for Java Minecraft Mods
- Python Classes to Javascript Classes
- JUnit Tests with Repl.it Teams for Education
- Canvas How to convert an old Quiz Question Bank to a new Quiz Item Bank
- Node Twitterbot Directions
- FogeyBot Thinks Twitter is the Worst
- Detecting Sentence Structure with Regex
- Game-based Learning Presentation
- Hello Jekyll
- Testing 123
- Grading Multi-Select Questions with Google Forms and Google Sheets
- Puzzlescript Rules
- Using Makey Makey to Teach Electricity
- Makey Makey + Scratch Video Game Projects
- Orbit Simulator
- Market game
- TwineFray: A Battle System for Twine
- Sundown
- Twine Games by Middle School Students
- Twine CSS
- Twine Music and Sound Effects from YouTube
- Twine Pictures, GIFs, and Background Images
- Twine Random Numbers
- Tutorial videos for Spreadsheet Functions and Formulas
- How to Program Twitterbots as an Intro to Computer Science
- Podcast Recommendations
- Coding Twitterbots with Middle School Students
- Educational Games on The Internet Archive
- Typing Games in Scratch
- Scratch Tutorial Videos
- Editing videos with Windows Movie Maker
- How to use iMovie for iPad
- Quick and easy DIY pressure plate switch for Makey Makey and Scratch
- Webcam Motion Pixel Art
- Flipped Classroom Scratch Programming Lessons
- BYOD Music Class Using OhioFi Games
- 3 Methods for Going Paperless in the Classroom
- Dodgeball Cat