Twine Pictures, GIFs, and Background Images
PICTURES AND ANIMATED GIFS

First of all I want to give you a warning... If you simply copy and paste the URL from a stranger's site, they could delete or change the image at any time. You can use <img src= > to add pictures and animated GIF files to your project. When adding this code, make sure that you only use one angle bracket on each side, not two. The web address of the file needs to go after the equals sign, like this:
<img src=https://ohiofi.com/assets/nyan.gif>
BACKGROUND IMAGES
Updated 8-31-2017
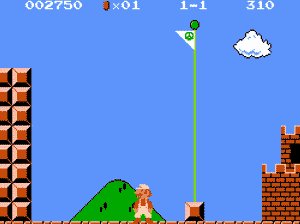
How to change the background for the entire game
 Here is how to change the background image when using Twine 2's default Harlowe format. Click the menu in the bottom-left and then Edit Story Stylesheet. Copy and paste this CSS code to change the Background for your entire game. Replace the URL with the image/GIF that you would like to use.
Here is how to change the background image when using Twine 2's default Harlowe format. Click the menu in the bottom-left and then Edit Story Stylesheet. Copy and paste this CSS code to change the Background for your entire game. Replace the URL with the image/GIF that you would like to use.
tw-story {
background-image:url("http://ohiofi.com/img/The%20Castle%202.png");
background-size: cover;
}
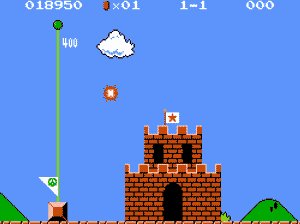
How to change the background in the middle of your game
If you're like me... you'd like to have a farm background when you're at the farm, to have a castle background when you're at the castle, and to have a fire GIF in the background when you cast a fire spell. Here's how to do that. STEP ONE: click the menu in the bottom-left and then Edit Story Stylesheet. You will add the URLs of the background images that you would like to use and give each one a simple name, like "castle" or "harbor." You can even set an animated GIF as a background.
tw-story[tags~="castle"] {
background-image:url("http://ohiofi.com/img/The%20Castle%202.png");
background-size:cover;
}
tw-story[tags~="harbor"] {
background-image:url("http://ohiofi.com/img/The%20Harbor%202.png");
background-size:cover;
}
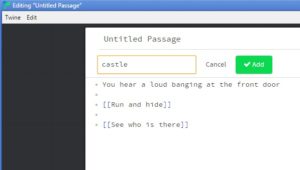
STEP TWO: When you want the background image to change in a specific passage you will add a Tag. Make sure that the Tag is spelled EXACTLY the same as it is in your CSS. It will NOT work if you type "Castle" in one and "castle" in the other. All passages without a Tag will have NO background image.

CONTINUE TO THE NEXT POST: Twine CSS
RECENT POSTS
- Danville To Glenmont
- TJ Evans Trail
- Blacklick Creek Trail
- Roberts Pass Trail
- Alum Creek Trail South
- Southern Half of the Hockhocking Adena Bikeway
- Hockhocking Adena Bikeway Northern-half
- Kokosing Gap Trail
- Adding Background Music to Puzzlescript Games
- Baby Zombie Chicken Jockey Java Minecraft Mod
- Raining Chickens Java Minecraft Mod
- Spawn a Pet Wolf Java Minecraft Mod
- Spigot Server for Java Minecraft Mods
- Python Classes to Javascript Classes
- JUnit Tests with Repl.it Teams for Education
- Canvas How to convert an old Quiz Question Bank to a new Quiz Item Bank
- Node Twitterbot Directions
- FogeyBot Thinks Twitter is the Worst
- Detecting Sentence Structure with Regex
- Game-based Learning Presentation
- Hello Jekyll
- Testing 123
- Grading Multi-Select Questions with Google Forms and Google Sheets
- Puzzlescript Rules
- Using Makey Makey to Teach Electricity
- Makey Makey + Scratch Video Game Projects
- Orbit Simulator
- Market game
- TwineFray: A Battle System for Twine
- Sundown
- Twine Games by Middle School Students
- Twine CSS
- Twine Music and Sound Effects from YouTube
- Twine Pictures, GIFs, and Background Images
- Twine Random Numbers
- Tutorial videos for Spreadsheet Functions and Formulas
- How to Program Twitterbots as an Intro to Computer Science
- Podcast Recommendations
- Coding Twitterbots with Middle School Students
- Educational Games on The Internet Archive
- Typing Games in Scratch
- Scratch Tutorial Videos
- Editing videos with Windows Movie Maker
- How to use iMovie for iPad
- Quick and easy DIY pressure plate switch for Makey Makey and Scratch
- Webcam Motion Pixel Art
- Flipped Classroom Scratch Programming Lessons
- BYOD Music Class Using OhioFi Games
- 3 Methods for Going Paperless in the Classroom
- Dodgeball Cat