How to Use Google Drive to Store High Scores for Twine Games
NOTE: Sometime around 2015 there was an update to Google Forms that broke the ability to quickly/easy store high scores for Twine Games in Google Drive. Sorry!
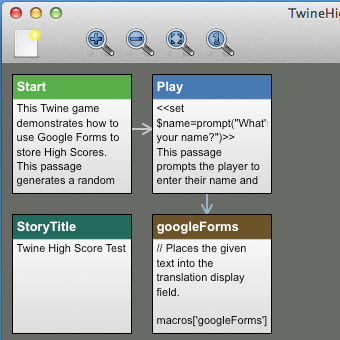
 The first thing that you will obviously need is a Twine game that stores the player’s points as a variable. To do this, write a bit of code like this in the Start passage: <<set $points = 100>>. Any time that you need to change the player’s points during the game, use some code like this: <<set $points = $points + 5>> or this: <<set $points = $points - 7>> As a side note, it's possible to use shorthand like this <<set $points += 5>> to add or subtract points, but I prefer to teach the former code to my elementary and middle school students because I believe that <<set $points = $points + 5>> is easier to comprehend.
The first thing that you will obviously need is a Twine game that stores the player’s points as a variable. To do this, write a bit of code like this in the Start passage: <<set $points = 100>>. Any time that you need to change the player’s points during the game, use some code like this: <<set $points = $points + 5>> or this: <<set $points = $points - 7>> As a side note, it's possible to use shorthand like this <<set $points += 5>> to add or subtract points, but I prefer to teach the former code to my elementary and middle school students because I believe that <<set $points = $points + 5>> is easier to comprehend.
Your Twine game will also need to store the player’s name. An easy way to ask the player their name is to use this code:
<<set $name = prompt("What’s your name?")>>
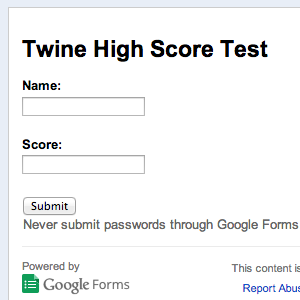
 Create a Google Form with two questions, each with Text input fields. Make the first question “Name: ” and “Score: ” for the second question. Don’t worry. We’re not just going to ask the player to type in their score, we’re going to use a script to enter their score automatically. Uncheck “Show link to submit another response” on the Confirmation Page.
Create a Google Form with two questions, each with Text input fields. Make the first question “Name: ” and “Score: ” for the second question. Don’t worry. We’re not just going to ask the player to type in their score, we’re going to use a script to enter their score automatically. Uncheck “Show link to submit another response” on the Confirmation Page.
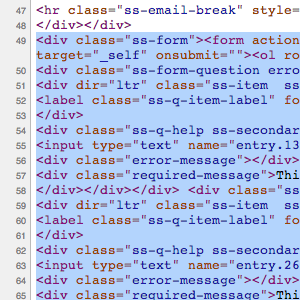
Click “View live form” to see your form. Right-click and choose “View page source.” Copy all of the HTML code from...
![]()
to...
![]()

...and paste all of this into the last passage of your Twine game.
Type <html> before the HTML code that you just pasted and type </html> after it.
Create a new Script passage, then copy and paste the following code:
/*Places the variables (given as parameters) into the Google Forms
text input field.*/
macros['googleForms'] =
{
handler: function (place, macroName, params, parser)
{
/*Enter the ID of the first Google Forms text input field here.*/
a = place.querySelector("#entry_111111111");
a.value = eval(Wikifier.parse(params[0]));
/*Enter the ID of the second Google Forms text input field here.*/
b = place.querySelector("#entry_222222222");
b.value = eval(Wikifier.parse(params[1]));
}
};
In the Script, replace entry_111111111 with the ID of your first Google Forms text input field and replace entry_222222222 with the ID of your second text input field. Make sure that you leave the # before the IDs.
After </html> type <<googleForms $name $points>>. Replace $name with whatever variable you used to store the player’s name and replace $points with whatever variable you used to store the player’s score.
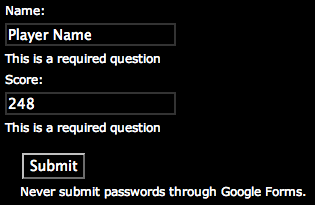
You can test it out at this point by playing your Twine game. When you get to the end of your game, you should see something like this:

Once you’ve tested it and it’s working, we’re going change the HTML code so that all of this business is hidden. Change <input type="text" to <input type="hidden" for both of the text input boxes. Change value="Submit" to value="High Scores" or something like that. Delete the following text from the HTML code: Name:, This is a required question, Score:, This is a required question, Never submit passwords through Google Forms.
 Next we’re going to set up the Google Spreadsheet that will store the high scores. A spreadsheet should have been automatically created when you made the Google Form. If you named your form “Twine Game High Scores,” then the spreadsheet will be named “Twine Game High Scores (Responses).” Open it and insert a new sheet.
Next we’re going to set up the Google Spreadsheet that will store the high scores. A spreadsheet should have been automatically created when you made the Google Form. If you named your form “Twine Game High Scores,” then the spreadsheet will be named “Twine Game High Scores (Responses).” Open it and insert a new sheet.
Add this code to cell A1 of the new sheet: =SORT('Form Responses'!B:C,2,0). If your game works so that low scores are better than high scores, then you would use this formula instead: =SORT('Form Responses'!B:C,2,1).
At the bottom-left, you will see “Form Responses” and “Sheet 2.” Drag and drop them so that “Sheet 2” comes before “Form Responses.”
Click the Share button at the top-right. Copy the “Link to share” and then share the file so that anyone with the link can view (but not edit).
Open your Google Form. Type “Your score has been saved. Click here to view the high scores.” in the box for the Confirmation Page and then paste the “Link to share.”
Here is a demo: ohiofi.github.io/twinehighscoredemo.html
I used this in my newest Twine game, Sundown.
You can check out Sundown here: http://ohiofi.github.io/sundown

RECENT POSTS
- Danville To Glenmont
- TJ Evans Trail
- Blacklick Creek Trail
- Roberts Pass Trail
- Alum Creek Trail South
- Southern Half of the Hockhocking Adena Bikeway
- Hockhocking Adena Bikeway Northern-half
- Kokosing Gap Trail
- Adding Background Music to Puzzlescript Games
- Baby Zombie Chicken Jockey Java Minecraft Mod
- Raining Chickens Java Minecraft Mod
- Spawn a Pet Wolf Java Minecraft Mod
- Spigot Server for Java Minecraft Mods
- Python Classes to Javascript Classes
- JUnit Tests with Repl.it Teams for Education
- Canvas How to convert an old Quiz Question Bank to a new Quiz Item Bank
- Node Twitterbot Directions
- FogeyBot Thinks Twitter is the Worst
- Detecting Sentence Structure with Regex
- Game-based Learning Presentation
- Hello Jekyll
- Testing 123
- Grading Multi-Select Questions with Google Forms and Google Sheets
- Puzzlescript Rules
- Using Makey Makey to Teach Electricity
- Makey Makey + Scratch Video Game Projects
- Orbit Simulator
- Market game
- TwineFray: A Battle System for Twine
- Sundown
- Twine Games by Middle School Students
- Twine CSS
- Twine Music and Sound Effects from YouTube
- Twine Pictures, GIFs, and Background Images
- Twine Random Numbers
- Tutorial videos for Spreadsheet Functions and Formulas
- How to Program Twitterbots as an Intro to Computer Science
- Podcast Recommendations
- Coding Twitterbots with Middle School Students
- Educational Games on The Internet Archive
- Typing Games in Scratch
- Scratch Tutorial Videos
- Editing videos with Windows Movie Maker
- How to use iMovie for iPad
- Quick and easy DIY pressure plate switch for Makey Makey and Scratch
- Webcam Motion Pixel Art
- Flipped Classroom Scratch Programming Lessons
- BYOD Music Class Using OhioFi Games
- 3 Methods for Going Paperless in the Classroom
- Dodgeball Cat