Twine Music and Sound Effects from YouTube

SOUND EFFECTS
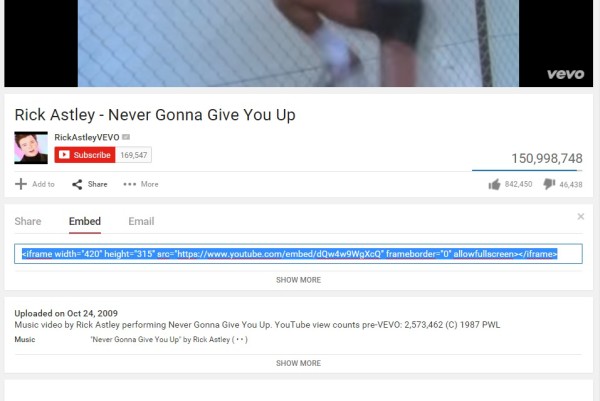
We will start by talking about an easy way to add Sound Effects which will stop playing whenever the player moves to a new passage. After you find your YouTube video, click Share and Embed. Copy the iframe code. If you want the video hidden, change the width and height to zero. If you want the video to autoplay, add ?autoplay=1 to the end of the video URL. Keep in mind that this method will NOT allow you to add background music that plays continuously throughout the game. We will discuss how to add background music below these examples.
<iframe width="0" height="0" src="https://www.youtube.com/embed/9NcPvmk4vfo?autoplay=1"></iframe>

Here are a few Legend of Zelda sound effects and their iframe embed code.
Item:
<iframe width="0" height="0" src="https://www.youtube.com/embed/ly5C2dAUF-o?autoplay=1"></iframe>
Secret:
<iframe width="0" height="0" src="https://www.youtube.com/embed/c8YNB9zVlHE?autoplay=1"></iframe>
Game Over:
<iframe width="0" height="0" src="https://www.youtube.com/embed/3ye2TjzeX70?autoplay=1"></iframe>
BACKGROUND MUSIC
To add background music that plays continuously throughout the game, first click on the menu in the bottom left and add the following code to the Story JavaScript.
if(typeof YouTubeTunes == "undefined"){
$('body').append('<div id="youtubetunes"></div>');
var YouTubeTunes = {
play: function(id){
console.log('YouTubeTunes:' + id);
if(this.current != id){
this.current = id;
var container = $('#youtubetunes');
container.empty();
container.append('<iframe src="https://youtube.googleapis.com/v/' + id +
'?autoplay=1&loop=1&playlist='+ id +
'" style="visibility:hidden;width:500px;height:500px;position:absolute;top:-1000px;left:-1000px;"></iframe>');
} else {
console.log('already playing');}},
stop: function(){
$('#youtubetunes').empty();
this.current = "";
console.log('stopped youtubetunes');}};
window.YouTubeTunes = YouTubeTunes;}
Next, add this code to the passage in which you want the music to start playing.
<div style="display:none;"><img src=";P" onerror="YouTubeTunes.play('UyxR8RNoaIQ');"></div>
Using that last code you can play the audio from any YouTube video. For example, to play the audio from https://www.youtube.com/watch?v=5lF1XV9g29k you need to replace UyxR8RNoaIQ with 5lF1XV9g29k. Like this...
<div style="display:none;"><img src=";P" onerror="YouTubeTunes.play('5lF1XV9g29k');"></div>

CONTINUE TO THE NEXT POST: Twine Battle
RECENT POSTS
- Danville To Glenmont
- TJ Evans Trail
- Blacklick Creek Trail
- Roberts Pass Trail
- Alum Creek Trail South
- Southern Half of the Hockhocking Adena Bikeway
- Hockhocking Adena Bikeway Northern-half
- Kokosing Gap Trail
- Adding Background Music to Puzzlescript Games
- Baby Zombie Chicken Jockey Java Minecraft Mod
- Raining Chickens Java Minecraft Mod
- Spawn a Pet Wolf Java Minecraft Mod
- Spigot Server for Java Minecraft Mods
- Python Classes to Javascript Classes
- JUnit Tests with Repl.it Teams for Education
- Canvas How to convert an old Quiz Question Bank to a new Quiz Item Bank
- Node Twitterbot Directions
- FogeyBot Thinks Twitter is the Worst
- Detecting Sentence Structure with Regex
- Game-based Learning Presentation
- Hello Jekyll
- Testing 123
- Grading Multi-Select Questions with Google Forms and Google Sheets
- Puzzlescript Rules
- Using Makey Makey to Teach Electricity
- Makey Makey + Scratch Video Game Projects
- Orbit Simulator
- Market game
- TwineFray: A Battle System for Twine
- Sundown
- Twine Games by Middle School Students
- Twine CSS
- Twine Music and Sound Effects from YouTube
- Twine Pictures, GIFs, and Background Images
- Twine Random Numbers
- Tutorial videos for Spreadsheet Functions and Formulas
- How to Program Twitterbots as an Intro to Computer Science
- Podcast Recommendations
- Coding Twitterbots with Middle School Students
- Educational Games on The Internet Archive
- Typing Games in Scratch
- Scratch Tutorial Videos
- Editing videos with Windows Movie Maker
- How to use iMovie for iPad
- Quick and easy DIY pressure plate switch for Makey Makey and Scratch
- Webcam Motion Pixel Art
- Flipped Classroom Scratch Programming Lessons
- BYOD Music Class Using OhioFi Games
- 3 Methods for Going Paperless in the Classroom
- Dodgeball Cat